Managing content items with Perch Blocks and Collections
I wrote this post a while back. The content can still be relevant but the information I've linked to may not be available.
One of the best features in Perch CMS is Perch Blocks which enables website editors to choose specific content types for any area of their site. Together with Collections in Perch Runway, this is an incredibly powerful method of content management that is easy to implement. And, after all, isn't that what a content management system is (should be) all about?
- See also, this video with an Introduction to Blocks.
Here's the Perch Blocks template I'm using to manage content on an area of CVW Web Design.
In this template, I have five Blocks which are:
- Text
- Sub-heading and text
- Sidebar feature (another sub-heading and text block)
- Testimonial Collection Item
- Sidebar Collection Item
I admit that I could refine this and I don't really need the Sidebar Feature (which differs from the Sub-heading and text block only in the
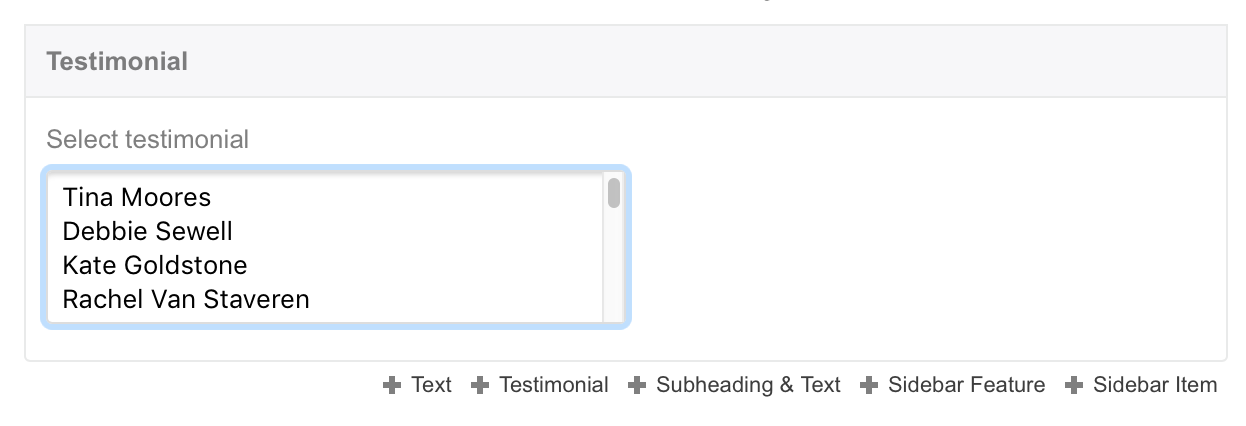
The last two blocks are most interesting. I'm using the The screenshot below shows the Testimonial block when I choose "+ Testimonial". I get a dropdown list and I can simple choose the Testimonial I want to use.
Screenshot: CVW Web Design Perch admin
My Testimonials are managed as a normal Collection in Perch Runway. However, using the Overall, the combination of Perch Blocks with Collection items is very powerful and easy to set up. When I think of the virtual hoops that I need to jump through with some other popular CMSes to achieve something similar, I realise that Perch is much, much better.
How do you use Perch Blocks and Collections? Let me know in the comments.
Better still, write a blog post about it and I'll add a link in a future issue of the Perchology newsletter!
tag to pull in items from two Collections (Perch Runway), a Testimonial Collection and a Sidebar Item Collection. I'm also using a tag so that a specific sub-template controls how each item is displayed.

tag in Perch Blocks means that I can choose which one to use anywhere on my site. Yay!
© 2025 Clive Walker

Comments are OFF for this post.