Choosing a WordPress theme for the Genesis framework
I wrote this post a while back. The content can still be relevant but the information I've linked to may not be available.
I've been assessing several WordPress themes as starting points for my web design and development projects. I've written about why I want to work with WordPress and with Perch CMS and I need to be able to offer a WordPress theme customisation service for projects that fit my requirements for WordPress.
I've decided to focus on the Genesis framework by StudioPress for all my WordPress projects so any themes need to be child themes of Genesis.
Why use a theme at all?
I've been thinking about my freelancing business. Ideally, if I want to grow it in my target SME market, I need to be able to turnover several new web design builds every month (or raise my prices quite considerably). Customising a WordPress theme is how I intend to achieve that. The theme will be customised to the client's requirements and project specification and, whilst it won't give a completely original design and build, it will still look fantastic and work great .
You might argue that customising a theme will be more work than starting from fresh. In my experience, that's not the case.
Of course, all 'starter' child themes have features that I can code myself. However, what I want on some projects is a quicker way of doing this. If the budget is tight and I have limited time to work on a new site, I need to be able to do things more quickly.
For example, I don't want to build the responsive elements of the site from scratch. Instead, I want to be able to edit and test the responsive aspects of the site based on a theme's RWD implementation. Perhaps that gives me less absolute control over the site code but that's OK if budget and time are restricted.
So, here are three themes that I've used and that I'm assessing for future projects.
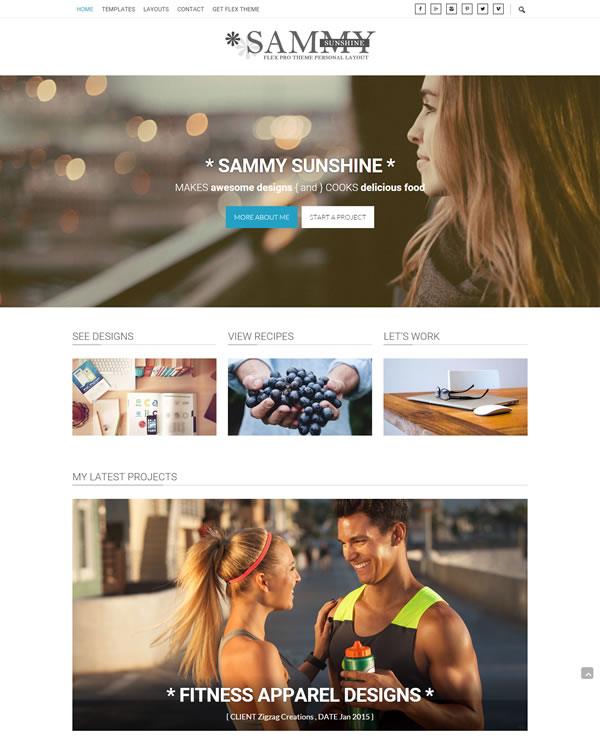
Flex Pro Theme
The most important aspect of any theme for me is not what it looks like but how it can be customised. I want to be able to change layouts (boxed, full width) and move page elements around with minimal fuss. Additionally, I don't want to rely on plugins for this if I can avoid it. The Flex Pro theme from SimplePro Themes appears to fit those criteria and it has a lot of customisation options.
True to its name, Flex theme offer lot of flexibility to showcase website content in variety of practical layouts.
I'm planning to set-up a couple of demo/test sites to explore the theme in more depth.
Update: I'm very happy with the Flex Pro theme. It's excellent! Buy it here.
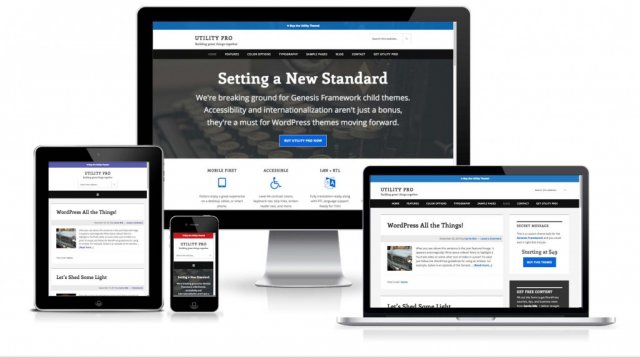
Utility Pro Theme
The Utility Pro theme is also on my radar. It's a mobile first theme and a lot of work has been done on the accessibility and internationalisation aspects of the theme. Nice one!
We're breaking ground for Genesis child themes. Accessibility and internationalization aren't just a bonus, they're a must for WordPress themes moving forward
The theme also has a very useful Utility Bar widget area which means you can add content (for example, a message or contact details) at the top of the page.
Note: I'm an affiliate for the Utility Pro theme but the reason I signed up was that I want to use the theme myself.
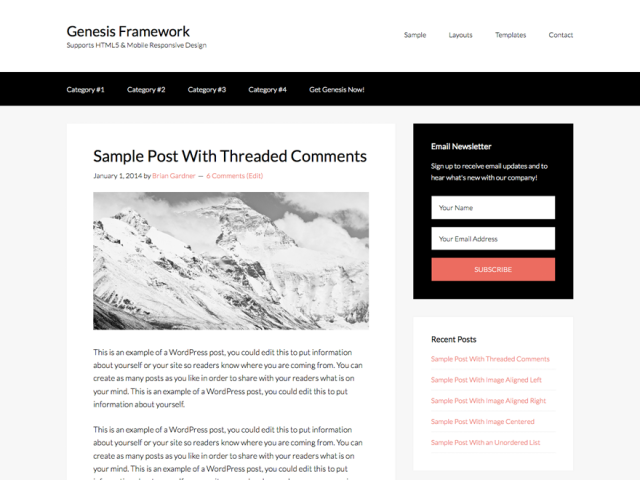
Genesis Starter Theme
If you want the ability to customise more of the theme, or code your own theme, the Genesis Starter theme could be the place to start. I've used it on a couple of projects and it's a great way of learning more about child themes and the Genesis framework. It's a more 'barebones' approach to a new site than using the Utility Pro or Flex Pro themes but that could be better in some cases.
Also, check out Sridhar Katakam's version of the Genesis Starter theme because it has some great modifications.
Summary
Of course, the StudioPress child themes themselves are fantastic for developing a new site. To complement these, the themes in this post offer different starting points for my projects. I'm planning to start at least one project using one of these in the next week.
Affiliate Link: Buy the Utility Pro theme.




Comments
28 May 2015 12:39:35
When will you pick a theme? As a web designer blog it should look that way.
28 May 2015 14:09:45
@Matthew: The themes I describe are for my upcoming client projects. On this site, I use Perch not WordPress so the themes aren’t applicable. I do need to update this site though but I’m concentrating on the articles at the moment.
09 Jun 2015 11:33:37
Hi Clive,
Arrived at your site when researching templates/themes. I (not a professional builder) previously used Joomla but the Genesis framework seems very attractive. I had shortlisted the exact same themes as you have in your article. Wondering if you have had any experience with them yet?
09 Jun 2015 13:03:43
@Padraig: I have used the Genesis Starter and Flex Pro themes but not Utility Pro (so far). Starter theme assumes that you want to do a lot of the work yourself whilst the Flex Pro theme has a lot of customisation options built in, mostly accessed via the WordPress customiser panel. It’s certainly very adaptable and it’s pretty easy to change between several layouts just by configuring widget areas differently. Documentation for Flex Pro theme is very good if you are new to Genesis and WordPress itself.
22 Jul 2015 15:13:14
You should include long term costs.
Utility Pro theme from Dils is $80 per year! So I need to spend $80 per year just to have a developer make it work in the next browser version. Not feasible.
Best
R
10 Sep 2015 03:10:48
Hi Clive,
Genesis has been become no. 1 choice of bloggers. I love Genesis due to its awesome features like fast page loading, well optimized, and fully responsive etc. I am using Genesis from two years, I never face any problem.
You have shared very good theme here. I like Genesis Starter Theme. I also using this theme at my one blog.
23 Nov 2015 19:29:43
What great themes ! :)
26 Nov 2015 12:51:09
Nice themes!
12 Jan 2016 08:12:38
It’s certainly very adaptable and it’s pretty easy to change between several layouts just by configuring widget areas differently. Documentation for Flex Pro theme is very good.
Comments are OFF for this post.