YAML CSS framework
I wrote this post a while back. The content can still be relevant but the information I've linked to may not be available.
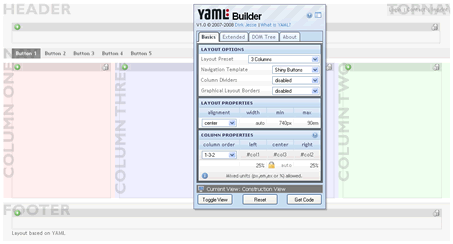
These days, there are quite a few CSS frameworks popping up all over the place but YAML has an interesting and attractive CSS layout builder tool as part of its arsenal. This works really well and, in conjunction with the core YAML CSS framework, it allows you to build fixed and fluid CSS layouts with a few clicks of your mouse.
The YAML CSS framework seems to have everything covered and if you want to support a multitude of browsers, it contains many fixes for those browser CSS quirks we know and love, including an IE6 min- and max-width JavaScript solution.
Like any framework, the CSS file and directory organisation of YAML needs some time to get familiar with. The framework is modular and this means that several style sheets are used for any particular layout. If it were me, I think I would combine (at least some of) these during any project built with YAML. Just my way of working, and it saves HTTP requests to the server.
The YAML framework also has extensive documentation, a forum, and layout examples to view. It seems to be a very thorough piece of work and, for me at least, easy to understand. If only this had been available a few years ago when I was climbing the CSS learning curve!


Comments are OFF for this post.