Why I'm using Brackets as code editor
I wrote this post a while back. The content can still be relevant but the information I've linked to may not be available.
Well, I've been using Brackets as my main editor recently and I have to say that I really like it. In case you don't know, Brackets is an open source code editor for web designers and front-end developers. And I think it has some cool features, not to mention being fast and reliable.
The main things that I like about Brackets are the simple interface, the ability to just choose a folder as the “project", the default and subdued syntax highlighting, Live Preview, and the Quick Edit command.
More: The Brackets documentation has a good explanation of the main features.
I like Brackets' core editing features (autocomplete, tag closing, open files tab etc.) but it also has some additional stand-out features:
Inline CSS editing
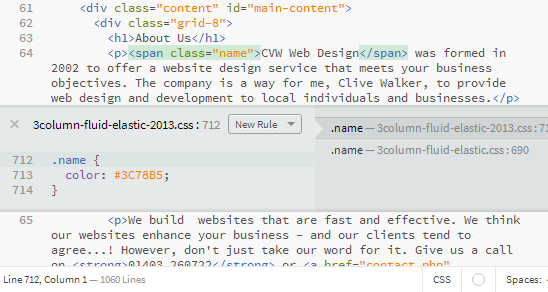
The Quick Edit command is something I've not seen in any other code editor and it works like this. When editing an HTML document, put your cursor inside a class name (or an id), and click Ctrl/Cmd-E. The editor searches CSS files for the relevant rules and opens an inline editing window with the CSS rule ….. ready for editing. You can also add a new rule from the inline editor. This makes it dead easy to move round the style sheet and edit the CSS.
Below: Brackets inline CSS editing, in this case I'm editing class=“name" in the HTML document, click Ctrl/Cmd-E and the relevant CSS rule is opened in an inline editing window.

Live Preview
Brackets also has a Live Preview mode (that works with Chrome). When you click the Live Preview icon, a new Chrome window opens and any changes you make with the CSS or HTML are immediately reflected in the browser window. If you are working on a local server, you can also enter the server URL to get Live Preview working with that. Brackets will also highlight the specific page element in the browser window as you edit that element in the Brackets window.
And there's more…
Brackets has an Extensions system so it's easy to add more functionality (written by third party developers). For example, I've added Emmet to my installations because that adds abbreviation coding and some useful shortcuts.
FTP: Brackets doesn't have any default FTP functionality but that's not a deal-breaker for me. However, there is a Brackets FTP extension that adds basic FTP and SFTP integration.
Overall, I'm very happy with how Brackets works and I'm using it more and more. Try it yourself, it's well worth it!

Comments
06 Jan 2014 11:20:22
Hello, can you send the process for to make inline verilog editor like edit CSS file with ctrl+e command.
Thanks, Avdhesh Yadav
06 Jan 2014 11:37:00
@Avdhesh: Sorry, I don’t understand your question/comment. What is “verilog editor” and how does it relate to my post?
02 May 2014 03:07:03
Brackets is an amazing Editor, and so many extensions make this THE tool for front-end development!
Update, this is a great FTP Extension:
https://github.com/timburgess/brackets-ftp-sync
01 Dec 2014 21:27:37
Yes, quickedit looks amazing. Sublime doesn’t have it.
17 Jan 2015 00:42:03
I’m using Brackets It’s amazing, but one problem how can I change the browser from Chrome to Firefox for live Preview, Thank you.
17 Jan 2015 10:40:21
@Baddou: AFAIK, Brackets Live Preview only works with Chrome.
27 Jan 2015 08:22:48
I’ve just started with Brackets. You state that as you are editing the HTML, the element is highlighted in the live preview – that does not work for me. Any suggestions as to why that might be. If I make a change and save then the changes are reflected in the live preview.
27 Jan 2015 08:50:49
@Steve: As I click an HTML element in Brackets, the relevant element shows a blue border in the live preview. Is that not happening? There are some limitations to live preview described in the documentation here. Any help?
30 Nov 2015 00:09:52
ummmm u said brackets only works with chrome but mine automatically opens with firefox and i use chrome as my main browser and would like for it to open in chrome instead ??
30 Nov 2015 08:18:49
@Brendon: That sounds weird behavior if Chrome is your default browser. Are you sure that Chrome is your default?
Brackets Live Preview can work in other browsers now. Do these links help? Troubleshooting Brackets and Live Preview.
Comments are OFF for this post.