Using IE conditional comments for CSS
I wrote this post a while back. The content can still be relevant but the information I've linked to may not be available.
Web designers using CSS need to be aware of browser differences in CSS implementation. In particular, Internet Explorer has various CSS ‘bugs’ compared to Firefox – and this can be a real headache. It would be great to be able to define specific styles only for IE. Well, that’s possible using IEs conditional comments feature.
The problem
In a recent project, we created a styled list as a navigation menu and one of our style rules defined the list item links like this:
#navigation li a:link, #navigation li a:visited {
display: block;
padding: 3px 3px 3px 0.5em;
border-left: 1px solid #999;
border-right: 1px solid #CCC;
background-color: #EBEBEB;
color: #36C;
text-decoration: none;
height: 15px; }
You can see it in action on CVW Web Design UK
[Note: the a:hover links and our other style rules are not shown here for clarity]
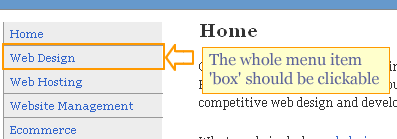
The ‘problematic’ property is height. We want the whole menu item ‘box’ to be clickable – not just the link text [» Screenshot 1]. In IE6, the height property and its value is needed to make this happen.
Screenshot 1

Following good accessibility practice, we also use relative text sizes in other style rules to ensure that our users can resize the website text to their heart’s content in their browser.
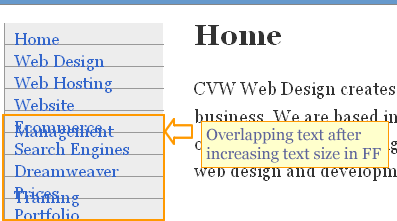
The menu works fine in Firefox and Opera at browser default text sizes – but when text is resized larger, the height property does not resize in these browsers. This is not a problem in IE which (incorrectly) resizes everything just dandy. However, in FF and Opera at larger text sizes the link text overlaps because the menu <li> item ‘box’ does not resize. This causes a real mess [» Screenshot 2]
Screenshot 2

Browser inconsistency
That’s easy, just remove the height property, you say. Well, when this is done, the list item ‘box’ is not clickable in IE. Only the link text is clickable. In contrast, removing the height property has no effect on FF and Opera where the entire list item is still clickable. So, the height property causes browser inconsistencies. Not usually desirable!
What we need to do is use the height property for IE but not for FF and other browsers. This would give us the best of both worlds. Resizable text without overlapping in FF and list item clickability in IE.
The solution
We can make use of IE’s conditional comments feature where inserting a simple If Statement in the <head> of our web page will add the height property – just for IE. Proprietary IE features like this are often criticised but in this case they come to our rescue.
Firstly, remove the height property from our previous style rule and add it to a new style sheet called ieonly.css like this:
#navigation li a:link, #navigation li a:visited {
height: 15px; }
That’s all we need in the new style sheet because the other properties/selectors still apply from the first style sheet (which is still present).
Then, in the <head> section of our webpage, add the following:
<!-- [if IE]> <link rel="stylesheet" href="ieonly.css" type="text/css"> <![endif] -->;
Basically, this conditional comment is only read by IE. It says “if the browser is IE, use the ieonly.css style sheet”. This is in addition to our original style sheet.
That’s it! We have defined our height rule only for IE. Other browsers will not see this rule. Our menu works great and is consistent across IE6, FF and Opera 8.
You could probably do the same thing with a CSS style sheet hack but the conditional comments method is better in our opinion because CSS hacks may be problematic in the forthcoming IE7.
There’s more information about conditional comments on the Microsoft website and a quick search of Google will also find more.

Comments are OFF for this post.