First steps with HTML5
I wrote this post a while back. The content can still be relevant but the information I've linked to may not be available.
 I have been wanting to revise and redesign CVW Web Design for a while and also get started with HTML5. So, with some spare time last weekend, I decided to strip down the style sheet for CVW Web Design and rebuild it and my site template using HTML5. I know the site very well so I thought this would be a gentle introduction to HTML5 and start me on the redesign process.
I have been wanting to revise and redesign CVW Web Design for a while and also get started with HTML5. So, with some spare time last weekend, I decided to strip down the style sheet for CVW Web Design and rebuild it and my site template using HTML5. I know the site very well so I thought this would be a gentle introduction to HTML5 and start me on the redesign process.
One way of doing this would be to start with 320 and Up or an HTML5 boilerplate. I’ve downloaded and looked through both examples but for my first HTML5 foray I wanted to start from my template/boilerplate and add items as I need them. For other projects after this, I may well use one of those two examples because they look excellent and very comprehensive.
Info: HTML5 Doctor is the main website I’ve been using for finding out about HTML5.
1. Doctype and shiv/shim
For my first steps, I took my existing HTML document (it’s a Dreamweaver .dwt file in fact) and added the HTML5 basics. Firstly, an HTML5 doctype and then a link to Remy Sharp’s shiv like this in the <head> of my document.
<!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
The shiv enables Internet Explorer 8 and below to recognise and style HTML5 elements. Other browsers don’t have this problem so the script is included in an IE conditional comment.
2. Display block for HTML5 elements
New elements in HTML5 include <header>, <footer>, <nav> and <aside> and others. These elements are not block level elements (like <div>) by default so you need to display: block these in your style sheet. Like this…
article, aside, details, figcaption, figure, footer, header, hgroup,
menu, nav, section {
display: block;
}
I may revise this declaration later if I don’t use some of these elements and/or if the HTML5 specification changes.
3. Document structure, HTML5 elements
At this point, I decided to go through my HTML and change the main layout elements into their HTML5 equivalents (where possible). I am working with a template page so it just contains the ‘framework’ for the page, it does not contain page content. Clearly, I might have to further refine the layout elements depending on the content on each page but I wanted to start with my outer framework, which is the fairly standard three column layout of CVW Web Design.
Content first? Although I am working with minimal content in my template file and a content out approach is best in many cases, I do have the content in my mind (since I know the site very well) when deciding what elements to use.
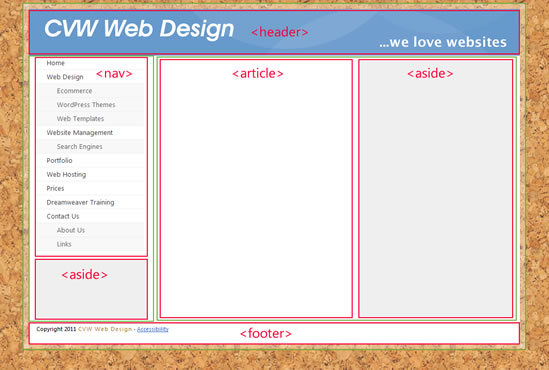
Basically, this process is swapping out <div> elements for new HTML 5 elements. So, for example, I changed <div id="header"> into <header> and <div id="footer"> into <footer>. I am also using <aside> (replacing a <div>) for one of my columns and <nav> to wrap the navigation menu <ul>. For the main content area, I have used an <article> element.
Here is a screenshot image with the main elements outlined.
Even though I have used HTML5 elements in my new structure, I am still using <div> elements (i) as the outer wrapper; (ii) for the left column to wrap the <nav> and <aside> elements; and (iii) to wrap the main content area <article> and right column <aside>. In other layouts, you may be able to get rid of these but I still need them (I think) for positioning reasons.
The main difference here for me so far is that I have actually had to think about what elements to use (rather than just add another <div>, ahem). That’s quite a change at first but I actually quite like it!
Next steps
OK, that’s where I am at the moment. If you want to comment, happy to hear all feedback. My next steps are to start building pages with this and add content, where other HTML5 elements like <section> will come into play.


Comments are OFF for this post.