CSS tables revisited
I wrote this post a while back. The content can still be relevant but the information I've linked to may not be available.
A couple of years ago, Sitepoint published a book called Everything You Know About CSS is Wrong (reviewed here). The main theme of the book was the use of CSS properties and values like display: table and display: table-cell (see also CSS display property). If you have not come across these before, they allow you to assign table-like behavior to <div> or other elements, such as <p>. In the book, this method is called CSS tables and it seems to be an easy way of achieving grid layouts. Should we be using this method more? Here’s how it works.
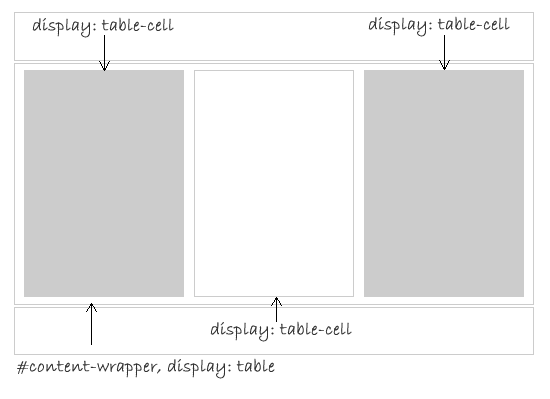
The easiest way to understand this is to view a demo page where I’ve set-up a simple, but common, layout using display: table-cell for the main content <div> elements, #content1, #content2 and #content3. They are contained within a #content-wrapper <div> that has display: table. Thats it! Check out the source of the demo page to see how simple this is.

Info: In theory, you don’t even need the #content-wrapper <div> because browsers that support CSS tables will add an anonymous or invisible element, and set its display values appropriately, around elements with display: table-cell. I still like to use a wrapper though.
Without display: table and display: table-cell, the content area <div>s would sit below each other in the same order as the source rather than in this table-like columnar layout.
The advantages of this method include:
- Floats and other methods like absolute positioning are not required to create columnar layouts .
- Background images or Faux Columns are not needed to achieve a background colour that reaches the bottom of the content area; the equal height columns problem is solved!
- Supported by IE8+ and current versions of Firefox, Chrome, Safari, and Opera
- The CSS is minimal.
It’s not all peaches and cream though. The disadvantages include:
- Not supported by IE7 and below.
- The order of each content area is the same as the source; you might consider this to be a problem if you believe that the main content, which might be #content2 or #content3, should always be first.
The biggest disadvantage here is that IE7 and IE6 don’t support these properties and values. Whether you choose to support these browsers will probably depend on your website visitor browser statistics, although you might be surprised how low IE6 usage is these days.
My suggestion for supporting users with IE7 (and IE6 if you must) would be to create a style sheet that gives these users a simple layout and put this in a conditional comment. You could also create another layout with floats or absolutely positioned elements and use this in a conditional commented style sheet but then you would be doing more work. Not sure about that myself.
I’ve only described a couple of display: table properties and values and there are others, such as display: table-row, that you can use to achieve more complex layouts. Check out Everything You Know About CSS is Wrong for more on this.
All in all, I think that display: table methods are worth considering for new websites. Don’t forget, you can also use these for content elements within the main layout, where you might have more scope for cross-browser differences.
Do you use CSS tables in your layouts? I’d love to know.
CSS3: The flexible box model is another way of achieving box-like layouts. Here’s another explanation of the flexible box model and another but it’s less well supported and more experimental than display: table at the moment.

Comments
09 Nov 2010 14:32:02
There is nothing wrong with having a wrapper? I’ve seen this elsewhere too.
09 Nov 2010 15:04:15
@David: I would normally use a wrapper div because that makes more sense to me. Yes, you can get away without it in this case and perhaps you might argue that the wrapper div is superfluous. On the whole though, I don’t see any real problem with using a wrapper.
10 Dec 2010 21:04:29
I like Shelly Cooper Design. It’s another great blog that has awesome design.
Comments are OFF for this post.