Building a tabbed menu with Adobe Spry in Dreamweaver
I wrote this post a while back. The content can still be relevant but the information I've linked to may not be available.
When you have a lot of text content on a webpage, it's tempting to split it up into multiple pages. However, on some occasions (for example, a FAQs page), it may be better to use a single page but show/hide various sections of the content using JavaScript (of course, always making sure that content is accessible to users with JavaScript turned off).
On a recent occasion, we wanted to create a page that showed the wide range of features that are available with ecommerce web templates. The page would have six sections and each section varied in length from a few bullet points to approximately 20 bullet points. The original page was quite long and we were aware that users may only be interested in one section. Thus, navigation to each section needed to be easy. In this case, it seemed more sensible to create a tabbed panel menu that showed each section in turn when a tab was clicked.
As always, time was limited and we needed a quick way to do this. Whilst browsing through some of the new features of Dreamweaver CS3, the Spry object panel came to our attention. Adobe Spry is a JavaScript/Ajax framework that is built into the latest version of Dreamweaver so this seemed like a good excuse to try it out.
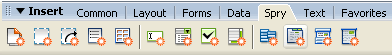
In fact, within a few minutes, our page was created. In Dreamweaver, simply position your cursor on the page and click Insert - Spry - Spry Tabbed Panels or use the Spry Tab of the Insert bar (below).

A simple tabbed menu system is created with WYSIWYG editing capability. Adding more tabs using the Property Inspector and adding content into each tabbed region is quick and easy. For example, move your mouse over each tab and click on the 'Eye' icon to show the content area for the specific tab.
Dreamweaver creates a Spry style sheet and JavaScript file in the process (in a SpryAssets folder). You may need to change a few styles in the Spry style sheet to make the tabbed panel better integrated with your page. The style sheet is fully commented to help. The .js file has some comments as well. The whole process takes a few minutes. Upload the files to your webspace and you're done.
Not having used Spry in Dreamweaver before, I must say that I was quite impressed with this. I will be looking to use the Spry framework more.
» Related: Buy Dreamweaver

Comments are OFF for this post.